Word2003を使って イラストを描くサイトです
オートシェイプでイラストを
基本講座
Word2013の操作はこちら
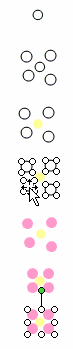
■正円の描き方
楕円(7)![]() を選択 Shiftを押しながらドラッグ (Shift+四角形で正方形が描けます)
を選択 Shiftを押しながらドラッグ (Shift+四角形で正方形が描けます)
★ 任意の図形を複数選択する
Shiftを押しながら選択したい図形をクリックする
 中央の○を若干小さめに描く
中央の○を若干小さめに描くその周りに4つの○を描く(1つの正円を描きコピーでもOK)
中央の○を選択(クリック)
塗りつぶしの色
Shiftを押しながらまわりの4つの○を選択
塗りつぶしの色
○を移動し花の形を作る(微調整したいときは、図形を選択 ↑↓→←キーで移動)
図形がなめらかに動かない場合はこちら
オブジェクトの選択(2)

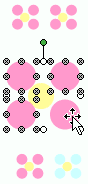
コピーする(Ctrl を押しながらドラッグ)
★グループ化した図形の中の任意の図形を選択グループ化した図形をクリック
Shiftを押しながらローズの○のみを選択
(選択されると○の中に×のマークが入る)
塗りつぶしの色
選択がうまく出来ない場合 以下の方法のいずれかを試してみてください
その1.上部ツールバーのズームのパーセントをあげ、図形を大きく表示させる ↓
その2.グループ化を解除してから 選択する
グループ化した図形をクリック 図形の調整
Shiftを押しながらローズの○のみを選択 塗りつぶしの色
オブジェクトの選択(2)
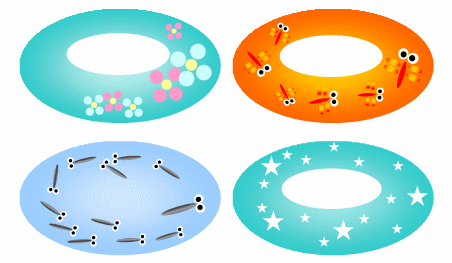
作った花をコピーし、浮き輪の上に配置してみましょう
図形の大きさや方向を変えながら好きな位置にドラッグする
円や楕円を組み合わせたり 他の図形でも挑戦してみてね

基本講座へ 次へ